

デジタル社会となった現代の生活の中で、私たちは毎日数えきれないほどのWebサイトやアプリケーションに触れています。そんな中、使い心地を気に入ってよく使用するアプリケーションがある一方で、欲しい情報がなかなか見つからなかったり、不便さを感じてアプリケーションを閉じた経験もあるでしょう。
このようなアプリケーションを使う際に感じる「使いやすさ」や「心地よさ」は、実はしっかりと考え抜かれたUI/UXデザインの原則に基づいて構築されています。ユーザーに愛されるプロダクトになるか、それとも数秒で離れさせてしまうか──その差を生むのが、UI/UXデザインです。
現在、世界中の企業が、ユーザーの心を掴み、サービスを継続的に利用してもらえるよう、使いやすく、魅力的なデザインに力を入れています。つまり、プロダクト開発を行うにあたって、UI/UXに関する知識は必須となっているのです。
本ブログでは、UI/UXデザインを初めて学ぶ方でもわかりやすいよう、優れたデザインの背景にある基本原則や、それらがなぜ重要なのか、どう活かすのかを解説していきます。
▼ 関連記事 ▼
【わかりやすく解説】UX/UIとは?言葉の意味や違いとその重要性
【UI/UXデザインの起源】
UI/UXデザインの起源は、1960〜70年代のコンピュータがまだコマンドラインで操作されていた時代に遡ります。この時代は、コンピュータへ正確なテキストコマンドを入力する必要があったため、操作が難しく、コンピュータの専門知識を持つ技術者以外の使用は、難しいものがありました。
この問題を解決するために、より直感的なシステムの必要性が高まり、「グラフィカルユーザーインターフェース(GUI)」が登場しました。
1970年代、Xerox PARC(ゼロックス パロアルト研究所)が開発したGUIは、ウィンドウ、アイコン、メニューなどを使った「デスクトップ・メタファー」を初めて導入しました。この画期的なアイデアはAppleやMicrosoftに大きな影響を与え、1980年代にはMacintoshやWindowsといったプロダクトを通してGUIが一般に広まりました。
GUIの直感的なデザインという特徴により、人間とコンピュータの関わり方は大きく変わり、一般の人でも簡単にコンピュータを使えるようになりました。
▼ 関連記事 ▼
【時代とともに進化するUI/UX】
技術の進歩とともに、ユーザーの期待も高まりました。1990年代には「ワールドワイドウェブ(WWW)」の登場により、UI/UXは新たな局面を迎えます。
Webサイトは企業にとっての「顔」となり、見た目の美しさやナビゲーションの分かりやすさが求められるようになりました。また、この時期には、Jakob Nielsen氏による「ユーザビリティ・ヒューリスティクス」など、シンプルさ、一貫性、ユーザーの操作の自由といった点を重視するUXの基本原則も登場しました。
2000年代初頭には、iPhoneなどの登場によりモバイルデバイスが急速に普及し、小さな画面やタッチ操作に対応する必要が出てきたため、UI/UXの在り方にも大きな変化が訪れました。また、この頃から、ユーザーがどのようにアプリを使っているかを把握するためのリサーチやテストも重要視されるようになりました。
2010年代には「レスポンシブデザイン」が注目を集め、あらゆるデバイスに対応する柔軟なUIが求められるようになりました。また、Figma、Sketch、Adobe XDといった高度なデザインツールの登場により、インタラクティブなプロトタイプ作成やリアルタイムでの共同作業が可能になりました。さらに、アジャイル開発やリーン UXといった手法により、ユーザーからのフィードバックを取り入れながら、段階的にデザインを改善する流れも一般化しました。
▼ 関連記事 ▼
【より多様な体験へ】
今日では、UI/UXデザインはWebやモバイルアプリにとどまらず、VR(仮想現実)やAR(拡張現実)、AIなど様々な分野に広がっています。パーソナライズ化、アクセシビリティ(使いやすさ)、インクルーシブデザイン(多様性への配慮)といった要素が重視され、あらゆるユーザーに対応した体験設計が求められています。
UI/UXデザインは、テクノロジーと創造性を融合させながら、「誰もが直感的に、効率よく、楽しくテクノロジーを使える」よう、常に進化を続けています。
UI/UXデザインは、複雑なデザイン原則に基づきながら、日々変化するユーザーの期待に応えていく必要があります。そのため、「直感的で使いやすく、見た目も優れたUI」を作ることは、簡単ではありません。
インターフェースが整っていない、ナビゲーションがわかりにくい、一貫性やアクセシビリティに欠けている、ユーザーの声が反映されていないようなプロダクトは、ユーザーの不満が出やすく、サービスの離脱に繋がりかねません。大きく考えるとプロダクトの成功にも影響するため、UI/UXデザインは重要視されるようになりました。
UI/UXデザインにおいて「予測しやすいユーザー体験をデザインする」ことは非常に重要です。
【テキストの始まりの一貫性】
例えば、見出しを左揃えにするのであれば、全ページの見出しを左揃えに統一します。異なる揃え方(例:見出しは中央揃え、本文は左揃えなど)を混在させると、視線の流れが乱れてユーザーを混乱させる可能性があります。これはボタンや本文テキストなど、他の要素にも言えることで、ビジュアルを整えることで読みやすさも向上します。

【機能の一貫性】
テキストの配置だけでなく、ボタンなどのインタラクティブな要素の一貫性も重要です。例えば、「保存」ボタンの色を全ページ緑色で統一することで、色で機能を理解し、ユーザーは迷わず操作できるようになります。

【ビジュアルヒエラルキー(視覚的階層)】
コンテンツを重要度ごとに整理し、ユーザーがまず主要な要素に注目できるよう、ユーザーの視線を誘導します。
【サイズとウェイト】
大きい要素や太字は自然と注目を集めます。そのため、見出しやCTA、価格表示などにこの原則を活用すると効果的です。

【配置】
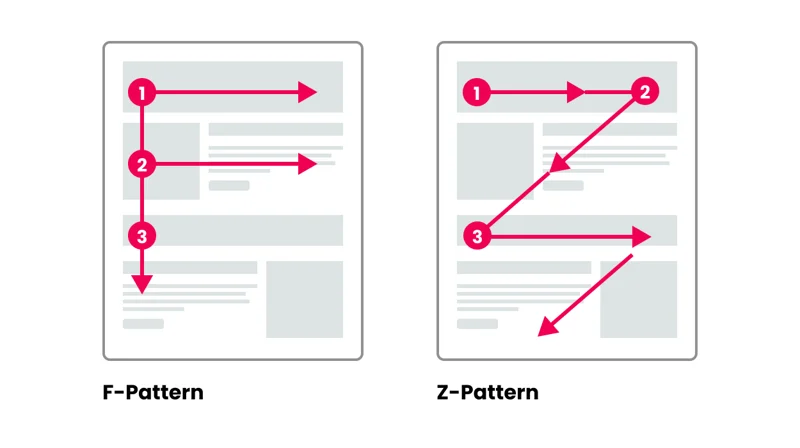
CTAなどの最も重要な要素は、ファーストビュー(画面を開いたときにスクロールせず見える範囲)やユーザーの注目を集めやすいエリアに配置します。また、ユーザーは画面を「F字パターン」や「Z字パターン」に沿って視線を動かしながら情報を探す傾向があるため、そのパターンを意識して要素を配置すると効果的です。

【近接】
「近接」とは、関係のある要素同士をまとめ、関係のないものは離して配置するという原則です。関係性が整理されることにより、ユーザーは要素間の関係を素早く理解することができます。
例)顧客情報入力フォーム
顧客情報(氏名、住所、クレジットカード情報など)をまとめ、その他の情報と分けて配置します。余白をうまく活用しながら近接の原則を用いることで、要素同士をわかりやすくグループ化できます。

【タイポグラフィ】
文字のデザインや配置は、ユーザーがテキストをどう受け取り、どう読み進めるかに大きく影響します。そのため、ただ美しいUIを作ればいいというわけではなく、読みやすさも両立させる必要があります。
・フォントの組み合わせ
お互いを引き立て合うフォントを組み合わせることが重要です。例えば、見出しには太めのサンセリフ体(モダンでシンプルな印象)を使い、本文にはセリフ体(伝統的でフォーマルな印象)を使うと、バランスの取れた見た目になります。
・行間と文字間隔
行間(フォントサイズの約1.5倍)や文字間隔を適切に設定することで、特に情報量が多いコンテンツでも読みやすさが大きく向上します。
例)行間

例)文字間隔

【一貫性】
あまり多くのフォントを使用しても読みにくいため、2〜3種類に留めます。

【色彩理論】
色は、ユーザーの感情や意思決定に影響を与えるだけでなく、使いやすさ(ユーザビリティ)を高める効果もあります。
〈色の心理効果〉
・青: 信頼感や安定感を与える色で、銀行系サービスで多く使われます。
・緑: 成長やポジティブな印象を与える色で、環境系ブランドに多く使用されます。
・赤: 緊急性や危険を示す色で、エラーメッセージやセール表示などに使われます。
〈アクセシビリティとコントラスト〉
テキストと背景の間に十分なコントラストを確保することで、可読性を高めることができます。特に本文のテキストでは、WCAG(Web Content Accessibility Guidelines)の基準に基づき、最低でもコントラスト比4.5:1を守ることが推奨されています。

【ホワイトスペース(余白)】
ホワイトスペース(またはネガティブスペース)とは、要素のまわりにある空白のことです。この余白があることで、画面全体がすっきりと見え、重要な情報に目が向きやすくなります。
・マクロホワイトスペース
セクションとセクションの間など、大きな空間を指します。
・ミクロホワイトスペース
ボタンの内側の余白や、テキストのまわりの小さな空間を指します。

【繰り返し】
インターフェース全体で同じデザイン要素を繰り返し使うことで、ユーザーの認識や理解を助けることができます。
例)ボタンは同じ色/サイズで統一する、ナビゲーションメニューは同じ配置/構成にする。

【フィードバック:操作への反応が信頼感を生む】
フィードバックとは、ユーザーの操作に対してシステムが反応を返すことです。これにより、ユーザーの混乱を防ぎ、安心感を与えることができます。フィードバックには、以下のような種類があります。
・視覚的フィードバック
ボタンにカーソルを合わせたときやクリックしたときの色の変化。
・聴覚的フィードバック
メッセージ送信時の音など。
・触覚的フィードバック
モバイルフォームでエラーが発生したときのバイブレーション。
また、エラー発生時のメッセージについては、具体的な対処法がわかる内容にします。例えば、「エラーです」だけ表示させるのではなく、「有効なメールアドレスを入力してください」と具体的な対処法を表示させるのが効果的です。

【画像とアイコン】
画像やアイコンは、情報を素早く伝え、全体のデザインを補完する役割を果たします。
〈画像の選び方〉
ブランドメッセージに合った高品質で適切な画像を選び、画像やイラストの「スタイル」「色合い」「フィルター」を統一することで、一貫性のある印象を与えることができます。
〈目を通しやすいコンテンツ設計〉
ユーザーは、すべての文章を読むのではなく、ざっと目を通し重要な情報を収集することが多いため、以下のような工夫をするとより効果的です。
・箇条書きや番号付きリストを使う
・見出しや小見出しで内容を区切る
・重要なキーワードやフレーズを太字や色で目立たせる

【課題】
・見た目と使いやすさの両立
美しいデザインと使いやすさのバランスを取るのは難しく、見た目が良くても操作しづらいと、ユーザーの不満に繋がる可能性があります。
・新しい技術への対応
VR(バーチャルリアリティ)、AR(拡張現実)、AI(人工知能)など、日々進化する技術に対応するため、デザイナーは常に新しいスキルを学び続ける必要があります。
・アクセシビリティの確保
障がいを持つ人にも使いやすいデザインにすることは重要ですが、知識やリソースが不足しており、十分に対応できていないケースも多くなっています。
・ユーザーからのフィードバック不足
実際のユーザーから意見を集めるためにはコストや時間がかかるため、フィードバックを十分に集めることが難しいのが現状です。その結果、ユーザーのニーズに合わないデザインになることもあります。
・多様なデバイスへの対応
スマートフォン、タブレット、PCなど、対応が必要な画面サイズが増えています。
【解決策】
・スマートなツールの活用
FigmaやAdobe XDのようなツールを使えば、繰り返し作業を自動化でき、よりクリエイティブな作業に集中できます。
・すべての人のためのデザイン
読みやすいフォントや適切な色のコントラストを使うなど、最初からアクセシビリティを考慮することで、誰にでも使いやすいデザインになります。
・継続的な学習
ARやAIなどの最新技術に関する知識をアップデートは欠かせません。
・こまめなテストの実施
デザインの途中(最小限の機能)でユーザーテストを行うことで、早い段階で課題を見つけて修正できます。
▼ 関連記事 ▼
・デザインシステムの活用
GoogleのMaterial Designのようなガイドラインを使えば、様々なデバイスでも一貫したデザインが作りやすくなります。

【新たなトレンド】
・音声ユーザーインターフェース(VUI)
AlexaやSiriのように、声で操作できる仕組みが広まりつつあります。また、AR(拡張現実)やVR(仮想現実)も成長しており、ゲームやショッピング、教育といった分野で、より没入感のある体験が可能になっています。
▼ 関連記事 ▼
・AIによるパーソナライズ
AIがユーザーそれぞれのの好みに合わせてデザインを変えることで、より特別な体験を提供できるようになります。
・サステナブルなデザイン
環境負荷を抑えるために、省エネに配慮したWebサイトやアプリの開発が進んでいます。あわせて、インクルーシブデザイン(すべての人に配慮した設計)も重要なトレンドとなっており、障がいのある人も含めて「誰もが使いやすいプロダクトづくり」が求められています。
▼ 関連記事 ▼
グリーンソフトウェアの重要性〜IT業界の地球温暖化対策への取り組み〜
【今後の展望】
前述したトレンドからもわかるように、デジタル体験はますます「インタラクティブ(対話的)」で「パーソナライズ」され、「アクセスしやすい」ものになっていくと予想されます。
企業は、新しいテクノロジーを率先して取り入れることで競争力を維持し、ユーザーは、オンラインショッピングや学習、仕事など幅広い場面で、より直感的で楽しい体験が可能になるでしょう。
UI/UXデザインは、「使いやすく、楽しいデジタル体験」をつくる中心的な役割を担っています。
コマンドラインインターフェースから始まったUI/UXの歴史は、今では視覚的にわかりやすく、ユーザーに寄り添ったデザインへと発展してきました。特に、美しさと使いやすさの両立、アクセシビリティの確保、AI/AR/VRなどの新たなテクノロジーへの適応は、成功のカギとなっています。
これからも、ユーザー視点と新たなテクノロジーを取り入れながら、直感的で包摂的なデジタル体験を世界中に届けていくことが、UI/UXの大きな使命となっていくでしょう。
